Hello! This is my first dev log for the Courtside project, which is being done for my Senior Project class at the University of Tulsa.
What is Courtside
Courtside is a mobile app that allows user to customize their sports experience by choosing exactly what they want to see. Users can control what sports they follow, the teams they follow, players, and even individual stats from a given sport. This allows user to get exactly the information they want about their favorite sports pastime, whichever sport that may be.
The app is built with React Native (using the Expo platform) and Typescript on the frontend. On the backend, the Flask framework serves as our API and MongoDB is used for our database.
What is Courtside (Currently)
Currently Basketball is the only sport in the app. Users can create an account and select basketball stats to follow. The stat data in the app in currently about two months old.
The users can also view all of the upcoming games in the season on the Schedule page; however, the user can not search for specific games or dates and has to scroll down to the date to get game information for that day. The game data is accurate and up to date.
This Week’s Tasks
What I Do
My role on the team is mostly on the frontend working with React Native and Expo. I do a lot of work with data fetching in particular and ensuring that the app can ge the right data from the server. I also work on the user authentication system and wrote the frontend and backend code for that part of the app.
The Goal This Week
This week we got a new team member, RJ, and we are working to get him accumulated to the frontend code base. However, the frontend code was messy in a lot of places and had poor documentation. This was particularly true for many of the data fetching components throughout the app.
Therefore, my main role this week was refactoring a few data fetching components and writing documentation.
I accomplished these goals through two new tools: Tanstack Query and JSDocs.
Refactoring with Tanstack Query
Tanstack Query is a Typescript package that simplifies the code needed to fetch data from the server and keep it in sync.
With this I transformed the data fetching code for the Game Schedule and for a user’s stats into something easier to understand. When we have more instances where data fetching is needed in the future, this will also make it much, much easier to get those features moving.
Documentation with JSDoc
JSDoc is JavaDoc for Javascript. I thought this would be the best way to document our code since it is very commonly used and easy to learn.
JSDoc is also very well integrated with the editor we use for the project, Visual Studio Code. For instance, when hovering over a component, type, etc., a tooltip comes up with your documentation.
Also, as with JavaDoc there is a JSDoc package that would allow us to generate HTML pages based on the documentation we write in the code.
import React, { type FC } from 'react';
type Props = {
/** The test that will be shown in the component */
text: string;
}
/**
* This component displays any text that is given to it.
* @example
* return <ExampleComponent text="Hellow World!" />
*/
export const ExampleComponent: FC<Props> = ({ text }) => {
return <p>{text}</p>;
}
Using this I went through all of the components that I made and documented them with a description of the component, description of parameters, and an example.
End result
My documentation project is incomplete because I was not able to thoroughly document the backend code I’ve written. This is mostly due to my prioritization of the frontend code. Otherwise, my refactoring attempts were successful and all of my frontend work is documented and explained.
The challenges faced this week and the moral of the story are related and obvious: document your code thoroughly as you write it because it gets harder and harder as more time passes. While this codebase is small and young, I still had some problems understanding what bits of messy code did and therefore I could not easily explain it in documentation or refactor it into cleaner code.
Hopefully now that we have introduced an easier data fetching method with Tanstack Query and a formal documentation system, this problem will fade away over time.
The Future
Goals Next Week
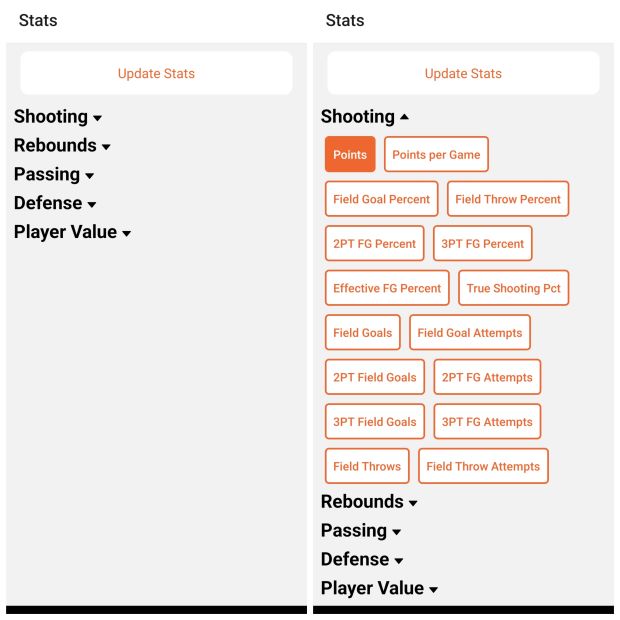
A comment we got many times on our feedback form at the showcase is that the screen that users can select their stats from overloads the user with information and options. I want to refactor this component.

A screenshot of how the stat selection screen looks currently
I think one possible solution for this is redesigning the page to use a search bar where users can search for the stats they are interested in. Below the search bar, maybe the most popular stats can be displayed as options a user can quickly choose.

A quick mock up of what the new screen could look like
Long Term
The next big new feature I am hoping to work on is allowing users to follow specific teams. From there we will have to create different screens to allow users to select their teams, pages for each team’s stats, and maybe even filtering the game schedule so it only shows games from teams that the user has selected.
Of course, the big feature this semester will be adding in more sports and having the genralize the pages and components to work with any sport. The form from the Project Showcase said that this was a highly requested feature and that Soccer and Football are the most requested sports to add next. This is still a while down the line and will require generalizing a lot of the work that we have done so far.
Conclusion
Thank you for reading and I’ll be back next week with another update.