What Is Courtside (Currently)
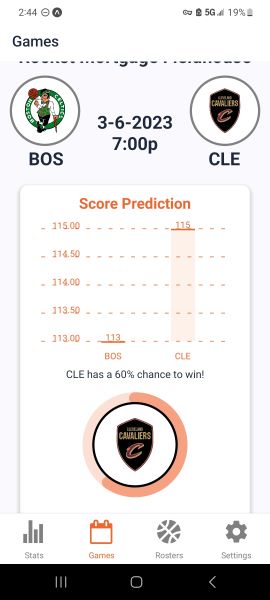
The backend routes for the NHL data are almost fully modelled and ready to go, so frontend integration will begin soon. The app also now shows a prediction of the game’s score when a user clicks on an upcoming game.
This Week
This week continues our sixth sprint, and I am continuing to take on smaller side projects while we are preparing for the NHL integration. My goal this week was to add game score predictions to each of the game pages. This allows our users can see a prediction of the score of the game, as well as the probability that the team with the higher score will actually win.
Visualizing the Future
The data for the predictions is provided by a model that Riley trained, which I will not pretend to understand. When the model is given two team names, it returns the predicted score for each team and the probability that each will win. This data is returned via the/score/<team1>/<team2> route.
A Python visualization by Riley of the results of his model
To start the visualizing process, I created a new component GameScorePrediction, and added it to the bottom of the Game Screen. After this, I had to find a library that could create visualizations within React Native.
Riley created some basic plots for the data using the Python library Matplotlib and I briefly tried to see if we could transmit those plots to the React Native client. However, upon further deliberation we decided that the process would not be efficient enough and a JavaScript specific solution would have to be found.
There are many visualization solutions for regular web development, most notably D3 . Even React (for the web) has many visualization tools, including a wrapper of Plotly, which is also commonly used in Python for dynamic visualizations. However, since React Native uses its own engine (on top of the native iOS and Android engines) a React Native solution would need to be specifically found.
React Native Chart Kit, one of the forefront chart libraries for React Native
Eventually, I settled on React Native Chart Kit , which offers many kinds of chart primitives and basically generates charts as an SVG image. Here is an example of creating a Bar Chart using the react-native-chart-kit package.
<BarChart
data={{
labels: ["Team 1", "Team 2"],
datasets: [
{
data: [100, 110]
},
],
}} // this object contains the data for the graph and the x axis labels
showValuesOnTopOfBars
width={250} // determines the size of the chart
height={200}
chartConfig={{
color: () => colors.primary,
backgroundGradientFrom: colors.card,
backgroundGradientTo: colors.card,
}} // this object contains configuration for the colors of the graph
/>
I was able to create two basic charts for the Game Screen: a bar chart that shows the two predicted scores and a circle chart that shows the probability that the higher scoring team will win. Below you can see the visualization I was able to create in both light and dark mode * Creating this component was a great first test run of the themed components I made last week! .

Prediction in Light Theme

Prediction with Custom Theme
Problems
The biggest problem is that I am not super happy with the result I got this week. The primitives offered by React Native Chart Kit were not as customizable as I would have liked and in the future, I will definitely have to play with presenting this data differently or even try to find a different package for charts.
This week’s work also highlights a difficulty with React Native and Expo in general, where many times React packages will not work for React Native since it uses a different visualization engine than the web. This gets worse when you have to make sure that the React Native-specific package is compatable with your verison of Expo.
So while React has a large ecosystem and community of packages, React Native has a smaller amount and even fewer work with Expo. Then beyond this, many times packages are not kept up to date with React Native’s and Expo’s updates, so in the future the solutions we found now might eventually break. If this project had to be maintained for a long time, this would surely cause many maintance headaches down the line.
Next Week
Overarching Goals
The NHL integration is still the most important work of this sprint; however, this front is being blocked for the frontend team by the work that needs to be done on the backend. This has given myself and the frontend team the opportunity to work on smaller projects for the frontend, which helps to fully flesh out the app and give the user more customizability options in line with our mission at Courtside.
Pet Project
This upcoming week is presentation week for Senior Software and right after we have Spring Break. The small project of having a way for users to leave feedback from within the app that I mentioned at the end of last week’s devlog should be a perfect way to fill this time unless some other project comes up.
Either way, have a great rest of your week, and I’ll be back after Spring Break!