It is hard to believe that the year is finally over and that our work on Courtside has come to an end (a stop at least!) It is so crazy that we’re all about to graduate and head out into the real world.
Before that, I have some final thoughts to share on my experience working on the Courtside app.
What is Courtside (Currently)
At this time, the Courtside app allows users to follow stats for both the NHL and the NBA. For each statistic, there is a leaderboard showing the current players with the highest rankings for that stat. Users can follow their favorite teams and players from both leagues.
The game schedule for both leagues is also viewable in the app For each game, users can see a machine learning prediction of whom the winner of the game will be and the predicted score for both teams.

The socre prediction model for a basketball game
Other features include a fully fleshed out log in system, saving user info to the device’s local storage, and the ability for users to customize the theme of the app to match their brightness and color preferences.
What Did I Do Again?
While I started as a frontend developer used TypeScript, React Native, and Expo, my role on the team eventually expanded to the full stack.
I worked on the backend to create API routes to provide data to the client and also to create the authentication scheme for our application.
On the frontend, I worked mostly to set up data fetching between the frontend and the backend so that we could have that data in our app. I also created the pages for user authentication, user theming preferences, and I did the initial setup for the navigation scheme in our project.

After creating an account, you are told to check your email to verify

Oops! If you forget your password, you can still securely reset it!
In our project, I was in a unique position of having some previous experience with React that I was able to bring to this project. I was able to help other members of the team learn how to work on the frontend to create their own pages and features.
Reflection
Home Runs (What went Well)
Our main goal for this semester was extending the app so that users could follow data from multiple different sports. This ended up going extremely well, and we were able to incorporate the NHL into the app.
We were also able to make our backend and frontend systems more modular to allow for more leagues to be added in the future.
Beyond this, we added numerous other features to the app including email verification, resetting a user’s password, viewing score predictions from the app, and customizing a user’s theme preferences. Purely on the frontend, we visually improved the app and started adding animations to give users a more fun experience using the Courtside app.
Overall, we were very productive and improved the app in almost every way this semester.
Strikeouts (What Went Poorly)
A lot of the issues we ended up having this semester resulted from mistakes or bad design from the first semester.
For instance, the initial file structure we used for the code ended up becoming hard to maintain as the project grew and ended up being very messy. While some adjustments were made, we never did a complete fix on this due to all the people interacting with the code base.
We were also never able to transfer our backend from the Python Anywhere service to AWS. However, this switch proved to be very difficult and never ended up happening, leaving us using Python Anywhere’s infrastructure.

Our dashboard for Python Anywhere, where our backend was deployed
Having spring break in the middle of the semester also interrupted our momentum, and we never really recovered from the interruption. This may also be due to senioritis and looking forward to our future plans.
What’s Next
For now, I think this project is going to be put on the back burner for a little while. The team is all going our separate ways, and it would be hard to coordinate work on the project, despite our team’s continued passion for sports and analytics.
If work were to continue; however, I would foresee adding more sports into our app so that users could follow of their sports interests from the Courtside app. It would also be fun to create little tools like creating a page in the app where you could compare any two teams from the league and see what their predicted score would be.
Beyond that, there could be future work integrating Courtside with Fantasy leagues or sports betting in the future. I’m not sure what that would look like, but it’s a distinct possibility.
Final Thoughts
Overall, what did I learn from this project? Of course, I learned a ton about programming on both the frontend (React Native and TypeScript) and the backend (Python and Flask.)
This includes technical knowledge about creating backend APIs, data fetching user authentication with JWTs, and more. All of which is knowledge that can be transferred between languages and put to work on many different projects.
However, the biggest and most important lesson I received from this class and this project related more to the soft skills that were involved. I had never worked on a programming project with this many other people, and I learned much from adapting to that situation.
I learned how to successfully organize a project into sprints and how to help delegate work between the members of the project. Likewise, I learned how to clearly communicate to others what I needed them to do to help unblock my work in ways that were kind and increased the team’s productivity.

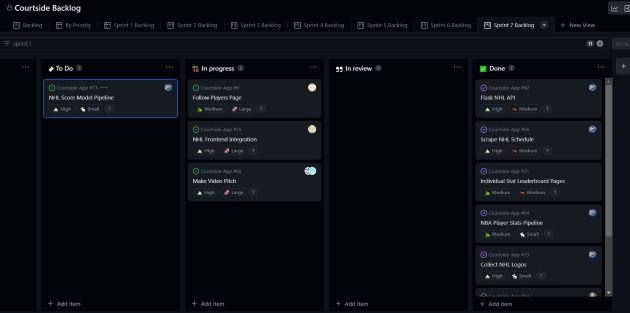
Our GitHub Projects dashboard, Projects was where we organized and managed our sprints!
Overall, I’d say this project gave me the chance to become a better team player and leader than I was before. This project and class taught me lessons that will help me throughout my career as a software developer that I can use working on teams much bigger than this one.
My next opportunity to use these skills begins with my first full time job on June 5th and I could not be more excited! I had a great time working on this project, and I hope you enjoyed my thoughts about it along the way!